
Mit Node.js gegen den Rest der Welt
Heute: easy SFTP Upload
Juli 27, 2021 - Lesezeit: 14 Minuten
Immer mal wieder hat man die Anforderung schnell mal ein paar Dateien von einem Rechner auf einen anderen zu laden. Besonders wenn dann noch das Internet beteiligt ist, ist man bestrebt das Ganze auch noch sicher ablaufen zu lassen. Damit entfällt die alte aber zuverlässige Methode des FTP. Aber dafür hat man ja SFTP. Nodejs macht es einem dann sogar recht einfach, da es bereits ein paar tolle Pakete dafür gibt. Eins davon hab ich dann heute mal eingesetzt und wieder lässt sich ein Anforderung in wenigen Zeilen elegant lösen.
Installation
npm i sftp-upload
Danach eigentlich nur noch passend konfigurieren und fertig:
Lässt sich super für Kontinuierliche Integration einsetzen und man könnte das ganze jetzt mit dem Komprimieren passend kombinieren. Jetzt muss das Ganze nur noch zyklisch ausgeführt werden...

Ha-GUID! Gesundheit!
GUIDs für Jedermann
Juni 30, 2021 - Lesezeit: ~1 Minute
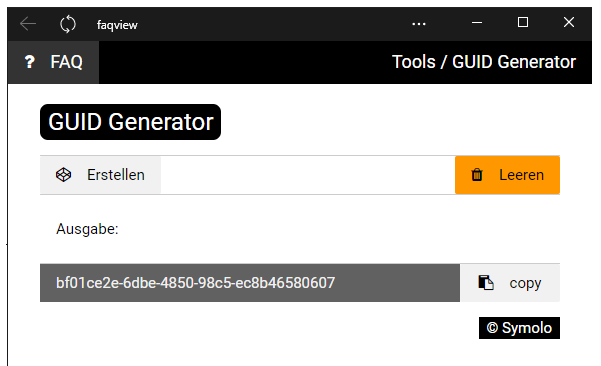
GUIDs sind eine tolle Möglichkeit eine Eindeutigkeit z. B. an einem Datensatz zu erzeugen. Im Gegensatz zu Zahlenindetifiaktionen sind GUIDs absolut eindeutig und übergreifend. Als Entwickler braucht man immer mal wieder eine GUID für alle möglichen Zwecke. Deshalb haben wir ein kleines Programm entwickelt, dass einfach eine GUID erzeugt und in die Zwischenablage schiebt.
Kann man auch als App verknüpfen.

Bruchailromantik
Bruchrechnen in JavaScript
Mai 3, 2021 - Lesezeit: 41 Minuten
So, hier jetzt also ein JavaScript für Bruchrechenaufgaben. Das ist diesmal etwas größer, um der Anzeige von Bruchzahlen auch gerecht zu werden und nicht irgendeine komische Schreibweise verwenden zu müssen.
Hierbei teilt sich die Funktion myCalcer in 3 Teile. Der erste Teil sind die Berechnungsfunktionen. Der zweite Teil regelt die Ausgabe und der dritte Teil macht die Rechnung. Am Ende kommt noch ein bisschen Styling dazu, damit das auch was hermacht. Kann man direkt in der Konsole benutzen oder hier:
EOF

Mal schnell ein paar Zahlen
Mathehausaufgaben aus dem Zufallsgenerator
April 14, 2021 - Lesezeit: ~1 Minute
Und wieder hilft mir ein kleines Script in Übung zu bleiben.
for(let i =0; i<20; i++){
var op = parseInt((Math.random(i)*4).toString());
var x = parseInt((Math.random(i)*100).toString());
var y = parseInt((Math.random(i)*100).toString());
if(op===0) console.log(x + ' + '+y + ' = ' + (x+y));
if(op===1) console.log(x + ' - '+y + ' = ' + (x-y));
if(op===2) console.log(x + ' * '+y + ' = ' + (x*y));
if(op===3) console.log(x + ' / '+y + ' = ' + (x/y));
}
Aber man sollte natürlich nicht direkt das Ergebnis prüfen. Brüche kann der Gernerator auch nocht nicht. Den gibt es dann beim nächsten Mal.