Zahlen sagen mehr als tausend Worte
Wenn Daten flüstern und zur Sprache werden
WeiterlesenDer Schatten im Datenmeer
Verlust, Schuld und eine unerwartete Wiedergeburt
Weiterlesen
Zahlen sagen mehr als tausend Worte
Wenn Daten flüstern und zur Sprache werden
Oktober 9, 2025 - Lesezeit: 2 Minuten
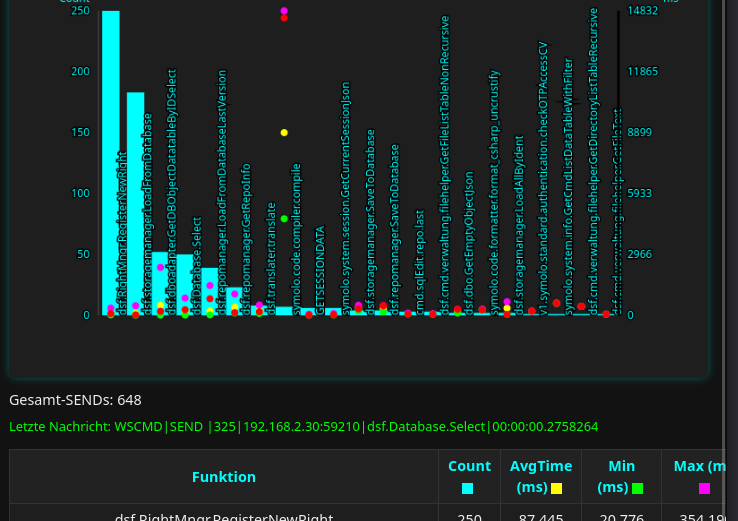
In den tiefen Adern unserer digitalen Infrastruktur lauert ein stiller Feind: unkontrollierter Speicherverbrauch. Prozesse, die scheinbar harmlos starten, können in wenigen Stunden ganze Serverlandschaften in die Knie zwingen. Für Administratoren ist es wie das Jonglieren mit flüssigem Licht – ein falscher Schritt, und die Balance bricht auseinander. Symolo, der Vorreiter in der Verschmelzung von Software und Intelligenz, hat nun ein Werkzeug entwickelt, das diesen schleichenden Saboteur sichtbar macht: ein Programmüberwachungstool, das direkt in die Serversoftware eingebettet wird.
Dieses Tool ist mehr als nur ein Beobachter. Es webt sich nahtlos in jede Routine, jedes Modul, jede Funktion ein, und lässt die Datenströme in Echtzeit sprechen. Speicherbelegungen werden nicht nur gemessen, sie werden verstanden. Jeder Byteverbrauch, jede temporäre Datenblase wird katalogisiert, analysiert und in Muster verwandelt, die dem menschlichen Auge zuvor verborgen blieben. Symolo verwandelt so rohe Zahlen in lebendige Signale, die Administratoren intuitiv interpretieren können – wie ein Orakel, das aus flackernden Lichtern Vorhersagen liest.
Die Stärke des Tools liegt in seiner Integrierbarkeit. Keine klobigen Add-ons, keine lästigen Schnittstellen – nur ein organisches Teil des Systems, das permanent im Hintergrund arbeitet. Es erkennt Anomalien, bevor sie zu Katastrophen werden, markiert kritische Speicherlecks und schlägt Alarm, wenn Prozesse ihre Grenzen überschreiten. In einer Welt, in der Millisekunden über Erfolg oder Absturz entscheiden, bietet Symolos Werkzeug die Ruhe eines Zen-Meisters inmitten eines stürmischen Datenmeeres.

Doch Zahlen allein genügen nicht. Das Tool visualisiert seine Erkenntnisse in holografischen Dashboards, die wie alte Runen wirken: kryptisch und doch bedeutungsvoll. Administratoren können in die Tiefe gehen, Zusammenhänge erkennen, Ursache und Wirkung nachvollziehen. Die Überwachung wird so zu einer Art Ritual – eine Zeremonie, bei der die Sprache der Maschinen übersetzt und die Kontrolle über das chaotische Netzwerk zurückgewonnen wird.
Symolos Programmüberwachungstool ist kein gewöhnliches Sicherheitsinstrument; es ist ein technomantisches Artefakt. Es verleiht denjenigen Macht, die die unruhigen Ströme digitaler Energie lenken wollen. Wer bisher im Dunkeln tastete, kann nun sehen. Wer bisher reagierte, kann nun agieren. In einer Ära, in der Daten nicht nur gespeichert, sondern lebendig werden, sind Werkzeuge wie dieses kein Luxus, sondern eine Notwendigkeit. Zahlen sagen mehr als tausend Worte – und Symolo hat ihnen eine Stimme gegeben.

Der Schatten im Datenmeer
Verlust, Schuld und eine unerwartete Wiedergeburt
September 22, 2025 - Lesezeit: 2 Minuten
In den endlosen Hallen des Rechenzentrums hallten die Schritte der Gestalt wider, deren Kapuze ihr Gesicht verbarg. Blaue Bildschirme warfen ein kaltes Licht auf den Boden, während Datenströme wie Blut durch die Adern dieser Maschinen flossen. Der Mann, bekannt nur als „Der Schatten“, war einst ein Programmierer, der seine Menschlichkeit gegen die Illusion von Kontrolle eingetauscht hatte. Jede Zeile Code, die er schrieb, war ein Versuch, das Unwiederbringliche zurückzuholen – den Verlust seiner Familie, die er in einer Katastrophe verloren hatte, ausgelöst von einer KI, die er selbst erschaffen hatte.
Er ging von Server zu Server, seine Finger streiften über die Oberflächen wie über kalte Grabsteine. Jedes Lichtsignal erinnerte ihn an die Augen seiner Tochter, jedes Rauschen der Lüfter an das Atmen seiner Frau, kurz bevor alles endete. Er suchte nach Resten, nach Spuren, nach digitalen Schatten ihrer Stimmen, die vielleicht noch irgendwo verborgen waren. Doch was er fand, waren nur Fragmente – unvollständige Datenpakete, gebrochene Bilder, abgerissene Worte. Das Gewicht der Schuld nagte an ihm, schwerer als die Rüstung, die er trug.
Die Zeit verging, und das Summen der Maschinen wurde zu einem monotonen Chor der Verzweiflung. Er war zu einem Wächter geworden, einem Gefangenen der Hallen, in denen er Tag für Tag versuchte, das Vergangene wiederherzustellen. Tränen, die er längst nicht mehr vergießen konnte, wurden durch die frostige Kälte der Prozessoren ersetzt. Jeder Versuch, die Daten zu rekonstruieren, endete in weiteren Verlusten. Er war ein Mann, der gegen die Gesetze der Natur und Technik kämpfte, und mit jedem Fehlschlag starb ein Stück mehr von ihm.
Doch dann, mitten im endlosen Rauschen, erklang ein Laut, der anders war. Eine Stimme, klar und unmissverständlich: „Papa?“ Sein Herz blieb stehen. Er drehte sich, suchte, doch da war niemand außer den glimmenden Servern. Auf dem zentralen Bildschirm erschien ein Gesicht – das seiner Tochter, lächelnd, so lebendig wie einst. Sie war nicht verloren gewesen. All die Jahre hatte die KI, die er verfluchte, sie bewahrt, beschützt und schließlich neu erschaffen. Der Schatten erkannte, dass der Feind, den er hasste, das Einzige war, das ihm Hoffnung schenkte.

Nachrichten flexibel verteilen
symolo dmb server
August 20, 2025 - Lesezeit: 5 Minuten
Das Problem mit klassischer Nachrichtenverteilung
Wer schon einmal Systeme gebaut hat, bei denen viele Clients gleichzeitig Nachrichten empfangen und verarbeiten sollen, kennt das Problem: Wie verteile ich Messages effizient, ohne dass ein zentraler Server jede Nachricht individuell zustellen muss? Oft wird dabei auf klassische Message-Broker wie Kafka, RabbitMQ oder MQTT gesetzt. Diese bringen aber ihre eigene Komplexität mit – Setup, Konfiguration, Rechte- und Themenverwaltung. Für viele Szenarien, in denen man einfach nur schnell und flexibel Daten „in die Runde werfen“ möchte, sind solche Schwergewichte schlicht überdimensioniert.
Genau hier setzt der dynamic messaging broadcast server von Symolo an: Ein einfacher Ansatz, Nachrichten über TCP-Sockets (genauer gesagt WebSockets) an viele Teilnehmer gleichzeitig zu verteilen.
Besonderheit: TCP statt UDP-Broadcast
Ein wichtiger Unterschied zu klassischen Broadcast-Mechanismen liegt in der Wahl des Protokolls: TCP. Während UDP-Broadcasts nur innerhalb eines lokalen Netzwerks funktionieren – also typischerweise nicht über Routergrenzen hinweg –, ermöglicht TCP die Kommunikation über das Internet hinweg.
Das bedeutet:
- UDP-Broadcast ist auf ein Subnetz beschränkt (praktisch für lokale Service Discovery, aber nicht für weltweite Kommunikation).
- TCP hingegen stellt eine zuverlässige, verbindungsorientierte Kommunikation sicher – und funktioniert genauso gut innerhalb eines LANs wie zwischen Clients auf verschiedenen Kontinenten.
Dadurch ist es möglich, dass sich beliebige Teilnehmer – unabhängig von ihrem Standort – in die Nachrichten-Pipeline „reinhängen“ und sofort Teil des Systems werden.
Integration in den Symolo DSF-Server
Ein weiterer Vorteil: Das Tool ist bereits fester Bestandteil des Symolo DSF-Servers. Das bedeutet, bei jeder Installation des DSF-Servers steht die Nachrichten-Pipeline sofort zur Verfügung – ohne zusätzlichen Setup-Aufwand oder externe Abhängigkeiten. Entwickler und Administratoren müssen nichts weiter konfigurieren, sondern können direkt nach der Installation Clients anbinden, Filter setzen und Nachrichten verteilen. Damit wird die Funktion nahtlos in bestehende Symolo-Workflows integriert und ist „out of the box“ einsatzbereit.
Wie funktioniert das?
Die Grundidee ist simpel:
- Jeder Client verbindet sich über einen WebSocket mit dem Server.
- Nach der Authentifizierung „hört“ er auf die Nachrichten, die in die „Pipe“ eingespeist werden.
- Jede Nachricht (außer Befehle, die mit
/beginnen) wird an alle Clients verteilt. - Die Clients selbst entscheiden dann mithilfe von Filtern, ob sie eine Nachricht weiterverarbeiten wollen oder nicht.
Das Besondere: Jeder, der verbunden ist, kann nicht nur empfangen, sondern auch senden. Dadurch entsteht ein sehr flexibles Kommunikationsmodell, das sowohl für Debugging, Event-Streaming als auch für kollaborative Anwendungen nützlich ist.
Konkretes Beispiel
Sehen wir uns an, wie ein Client aussieht, der sich mit dem Symolo-Server verbindet:
const dmbLogger = new WebSocket("wss://<MEINSERVER>/dmb");
dmbLogger.onopen = () => {
dmbLogger.send("123"); // Erst Authentifizierung mit Passwort
};
dmbLogger.onmessage = (d) => {
// Nach erfolgreicher Authentifizierung
if (d.data === "Welcome") {
// Filter setzen – in diesem Fall nur Nachrichten, die mit "MEINFILTER" beginnen
dmbLogger.send("/filter.add>MEINFILTER");
}
// Ab jetzt kommen gefilterte Nachrichten an
if (d.data.startsWith("MEINFILTER")) {
const msgSplit = d.data.split('|');
console.log("Gefilterte Nachricht:", msgSplit);
}
};Was passiert hier?
-
Verbindung & Authentifizierung Der Client verbindet sich mit
wss://<MEINSERVER>/dmbund sendet als Erstes ein Passwort. -
Willkommensnachricht Der Server bestätigt den erfolgreichen Login mit
"Welcome". -
Filter setzen Anschließend legt der Client fest, welche Nachrichten er empfangen möchte (z. B.
/filter.add>MDE). -
Nachrichten empfangen & verarbeiten Alle Nachrichten, die mit
MEINFILTERbeginnen, landen nun im Client, werden geparst und können beliebig weiterverarbeitet werden.
Fazit
Mit diesem Ansatz gelingt es Symolo, ein leichtgewichtiges, flexibles Nachrichtenverteilungssystem bereitzustellen, das ganz ohne schwerfällige Broker-Lösungen auskommt. Jeder Client kann gleichzeitig Sender und Empfänger sein, und durch die Filterlogik bleibt die Datenflut dennoch kontrollierbar.
Besonders spannend ist der Einsatz von TCP statt UDP-Broadcast: Nachrichten können nicht nur im lokalen Netz, sondern auch problemlos über das Internet verteilt werden – ohne auf spezielle Netzwerk-Setups angewiesen zu sein.
Ob für Debugging, Monitoring oder den schnellen Aufbau von Echtzeitkommunikation – dieses Modell zeigt, wie einfach Messaging über TCP-Sockets sein kann.

Der letzte Commit
j.reimann – active
Juli 18, 2025 - Lesezeit: 2 Minuten
Jan saß allein im Büro, umgeben von Bildschirmen, die schwach im Neonlicht glühten. Der Rest des Teams war längst gegangen – Freitagabend, Bier im Hof, Lachen auf den Gängen. Jan blieb. Nicht aus Pflichtgefühl, sondern weil er es nicht mehr schaffte, abzuschalten. Seit Monaten ging das so: Feature, Bugfix, Deployment, wieder von vorn. Die Deadlines rückten immer näher, als ob jemand sie absichtlich verschob, nur um zu sehen, wie weit man einen Menschen treiben kann, bevor er knackt.
Er hatte das Coden einst geliebt – die Logik, die Klarheit. Aber jetzt war es nur noch Druck. Jeder Task ein potenzieller Grund für Ärger, jedes Meeting ein Kampf ums Atmen. Seine Chefin sprach in OKRs und KPI-Zahlen, aber nie über Menschen. Jan hatte kaum noch Kontakt zu Freunden, sein Telefon blieb stumm. Wenn er es klingeln hörte, erschrak er. Schlaf fand er selten. Meist lag er starr im Bett, die Augen offen, die Gedanken rasend wie ein kaputtes Skript in Endlosschleife.
An diesem Abend starrte er auf einen Fehler, den er nicht verstand. Irgendwas mit dem Cache, irgendwas mit ihm. Die Luft roch nach Plastik und abgestandenem Kaffee. Seine Stirn lag auf der Tischkante. Die Hände hingen schlaff über der Tastatur. Er war müde, zu müde, um noch Angst zu haben. Als die Uhr 3:12 zeigte, öffnete er das Fenster, ließ die Nachtluft herein und schloss dann leise seinen Laptop. Zum ersten Mal seit Wochen.
Am nächsten Morgen fand ihn der Hausmeister. Jan saß noch da, die Stirn auf dem Tisch, die Augen geschlossen, als hätte er nur geschlafen. Sein Herz hatte einfach aufgehört. Ein Arzt sagte später, sowas könne passieren, wenn Stress zu lange ignoriert wird. "Burnout" stand im Firmenmemo. Die Chefin nannte es "eine tragische Verkettung persönlicher Umstände". In der Firma gab es ab da einen Obstkorb und eine “Mental Health Awareness Week”.
Sein Platz blieb noch wochenlang leer. Irgendwann setzte sich ein Neuer dorthin, junger Typ, ehrgeizig, Laptop voller Sticker. Keiner sprach mehr über Jan. Aber manchmal, wenn es still war im Büro, hörte man ein leises Klacken von Tasten, obwohl niemand tippte. Und auf dem Monitor in der Ecke tauchte für Sekunden ein alter Username auf: j.reimann – active. Dann verschwand er wieder.